Foundation 6 für RapidWeaver.
Anleitung und Projektvorlagen für den Einstieg.
Die Foundation 6 Suite von Joe Workman, die jetzt seit einem Jahr auf dem Markt ist, macht vieles anders als bisher und so ist die Verwirrung bei manchem Nutzer erst einmal groß. Ich bin sicher, wenn du dich eingearbeitet hast, wird es einfacher als vorher werden und deine Webseiten werden nicht nur vom optimierten Seiten-Unterbau profitieren.
Foundation 6 ist ein Webbaukasten - und viel mehr darüber hinaus. Was Foundation 6 aber nicht ist: Ein Baukasten, mit dem du dir ohne grundlegende Kenntnisse über Webdesign einfach mal eine Seite zusammenklicken kannst.
Die Lösung kommt hier...:

Du musst in Foundation 6 zwar nicht Code schreiben, aber du musst z.B. verstehen was Klassen sind. Insbesondere musst du verstehen, wie Inhalts- und Konfigurationselemente zusammenarbeiten - trotz Webbaukasten. Gerade anspruchsvollere Nutzer werden aber schnell merken, dass Foundation 6 das bessere Foundation ist.
Letztlich lohnt es sich, sich mit Foundation 6 zu befassen. Die Seiten werden schneller, sind logischer aufgebaut und lassen sich (wenn man es erst einmal begriffen hat) leichter administrieren.
Ein nicht zu unterschätzendes Problem ist, dass es seitens Joe Workman keine geschriebene Dokumentation gibt, in die du dich in aller Ruhe einarbeiten kannst und es gibt außer einem recht dürftigen Demo-Projekt nichts wirklich brauchbares, das diesen zweck erfüllen könnte. Zwar gibt es viele Stunden Video-Tutorials, die alle sehr interessant sind, aber niemand hat die Zeit, sich durch viele Stunden durchzuhören, wenn er nur nach einer ganz konkreten Lösung sucht.
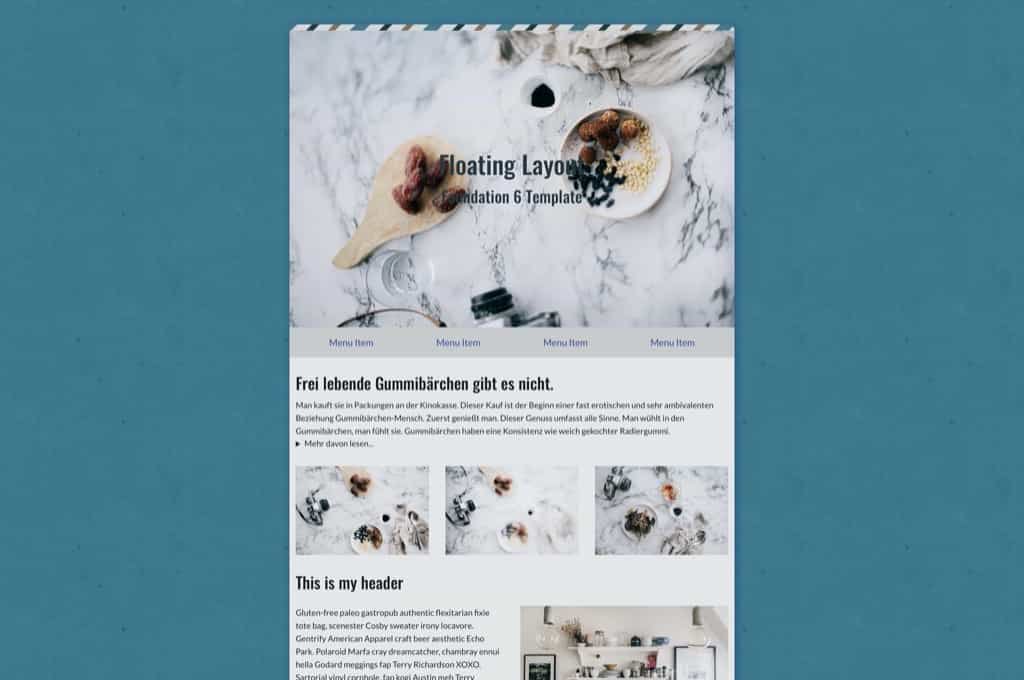
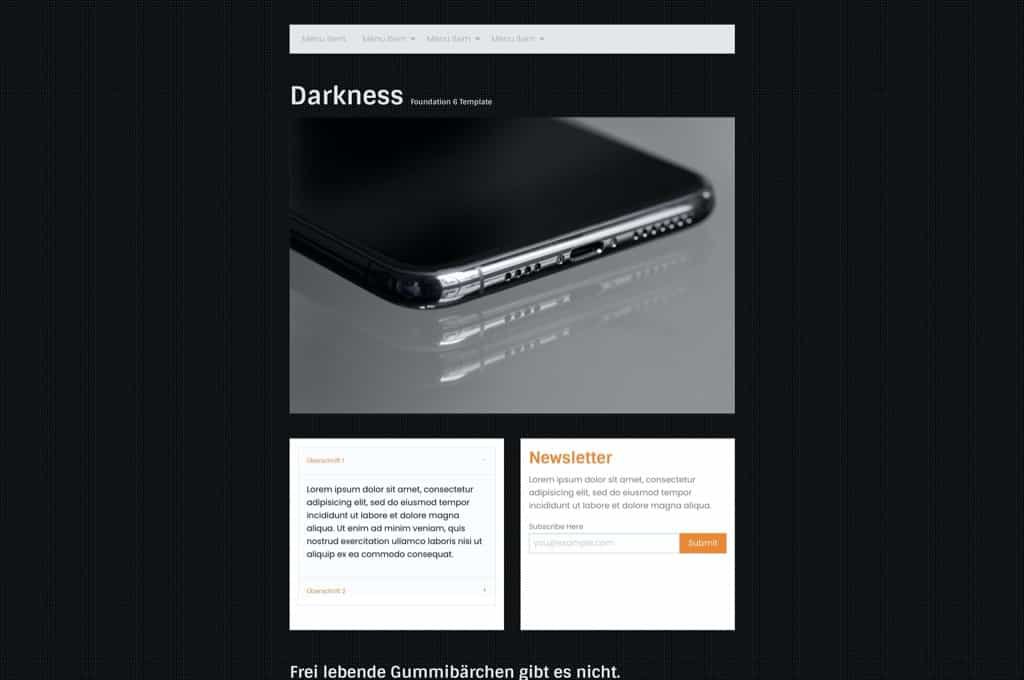
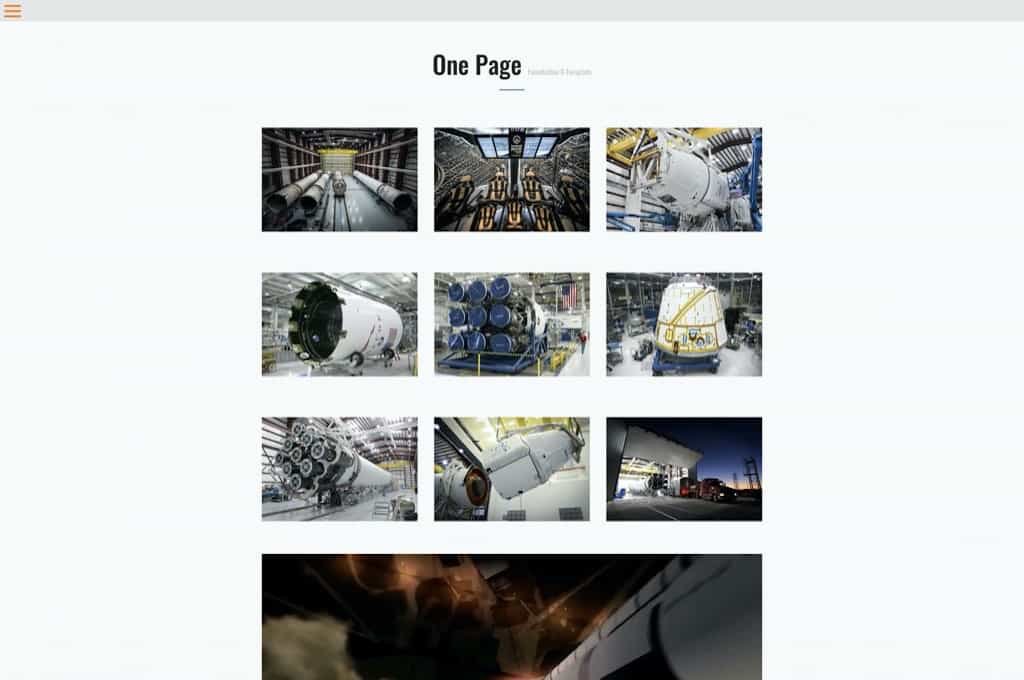
Ich habe anhand der mit Foundation 6 mitgelieferten Templates ein kommentiertes Demo-Projekt erstellt - dieses wird dir bei der Einarbeitung deutlich helfen. Du kannst dir beispielsweise aus dem Demo-Projekt einzelne Elemente entnehmen und sie deinen Wünschen entsprechenden anpassen. Du kannst aber auch mit dem Demo-Projekt direkt experimentieren (nicht ohne vorher eine Sicherungskopie zu machen...).
Enthalten sind 8 vorkonfigurierte Projektvoragen, auf denen du aufbauen kannst:








Was du für das Demo-/Tutorial-Projekt benötigst, sind:
RapidWeaver 7 | Stacks Plugin 4 | Foundation 6 Suite
Zusätzlich benötigst du den kostenlosen Pen Stack
Vorlagen im Auftrag.
Do-it-Yourself für Schnellstarter.
Mit RapidWeaver kannst du Webseiten selbst erstellen. Mit vorgefertigten "Themes" geht das relativ unkompliziert, aber spätestens wenn du es etwas individueller haben möchtest, wirst du schnell an deine Grenzen kommen.
Wenn du mit RapidWeaver Webseiten unabhängig von den vorgegebenen Layouts der Themes gestalten willst, gibt es einige sogenannte Framework-Lösungen wie Foundation, Foundry, Platform, Source u.a. Aber wenn du mit diesen Lösungen mal schnell eine gut konzipierte Webseite bauen willst, stehst du vor einer Mammutaufgabe, denn der Einarbeitungsaufwand ist hoch.
Ich kann dir eine solche Framework-Projekte, aber auch Projekte, die auf klassichen Themes aufbauen, vorbereiten - den Rest machst du selbst. Und ich kann dir dabei helfen, mit einem solchen Projekt klarzukommen.

Datenschutzhinweis: Wenn du mir eine Nachricht schickst, werden personenbezogene Daten über das Internet übertragen. Diese Nachrichten werden SSL-verschlüsselt übertragen. Die Daten werde ich ausschließlich zweckgebunden verwenden und unter Einhaltung gesetzlicher Aufbewahrungsfristen löschen, sobald sie nicht mehr benötigt werden. Mehr dazu in der Datenschutzerklärung unten auf dieser Seite.
Gerne kannst du mich auch telefonisch kontaktieren:
+49 6221 329948
+49 179 1033 781