Foundation 6 Anleitung mit 8 vorkonfigurierten Templates
Mindestvoraussetzungen: RapidWeaver 7 | Stacks Plugin 4 | Foundation 6 Suite
Zusätzlich benötigst du den kostenlosen Pen Stack von weaver.space
Ein paar Worte vorab
Es ist nicht ganz einfach, Foundation 6 nach dem ersten Schreck mit großer Begeisterung zu begegnen. Es ist einfach alles anders als bisher. Ich bin aber sicher, wenn du dich eingearbeitet hast, wird es aber einfacher als vorher werden und die Webseiten werden auch vom optimierten Seiten-Unterbau profitieren. Das werden alle jene bemerken, die Erfahrungen mit Foundation 1 haben und nun von Foundation 1 auf Foundation 6 umsteigen.
Was Foundation 6 nicht ist: Ein Webbaukasten, mit dem du dir ohne grundlegende Kenntnisse über Webdesign einfach mal eine Seite zusammenklicken kannst. Das war schon mit Foundation 1 ein zweifelhaftes Unterfangen, aber immerhin war Foundation 1 im Handling nicht allzu weit entfernt von den anderen Stacks-Projekten. Ja, auch Foundation 6 ist ein Webbaukasten, aber das Vorgehen weicht deutlich von dem ab, was du bisher über die Arbeit mit Stacks wusstest. Du musst in Foundation 6 zwar nicht Code schreiben, aber du musst z.B. verstehen was Klassen sind. Und ausschöpfen wirst du die Formatierungsmöglichkeiten letztlich auch nur dann, wenn du mit CSS umgehen kannst - trotz Webbaukasten. Anfänger sollten sich beser nach anderen Framework-Lösungen umschauen, wenn sie eine Seite vorlagenunabhängig aufbauen wollen. Pro-User werden schnell merken, dass Foundation 6 das bessere Foundation ist. Für Pro-User ist Foundation 6 ganz sicher das richtige Werkzeug.
Ein Teil der Verwirrung mag daher rühren, dass es seitens Joe Workman keine geschriebene Dokumentation gibt, in die man sich in aller Ruhe einarbeiten kann und es gibt außer einem recht dürftigen Demo-Projekt (auf welchem diese Einzelseite, auf der du dich gerade befindest, beruht) keine wirkliche Demo-Datei. Es gibt jedoch viele Stunden Video-Tutorials, die zwar alle sehr interessant sind, aber niemand hat die Zeit, sich durch viele Stunden durchzuhören, wenn er nur nach einer ganz konkreten Lösung sucht
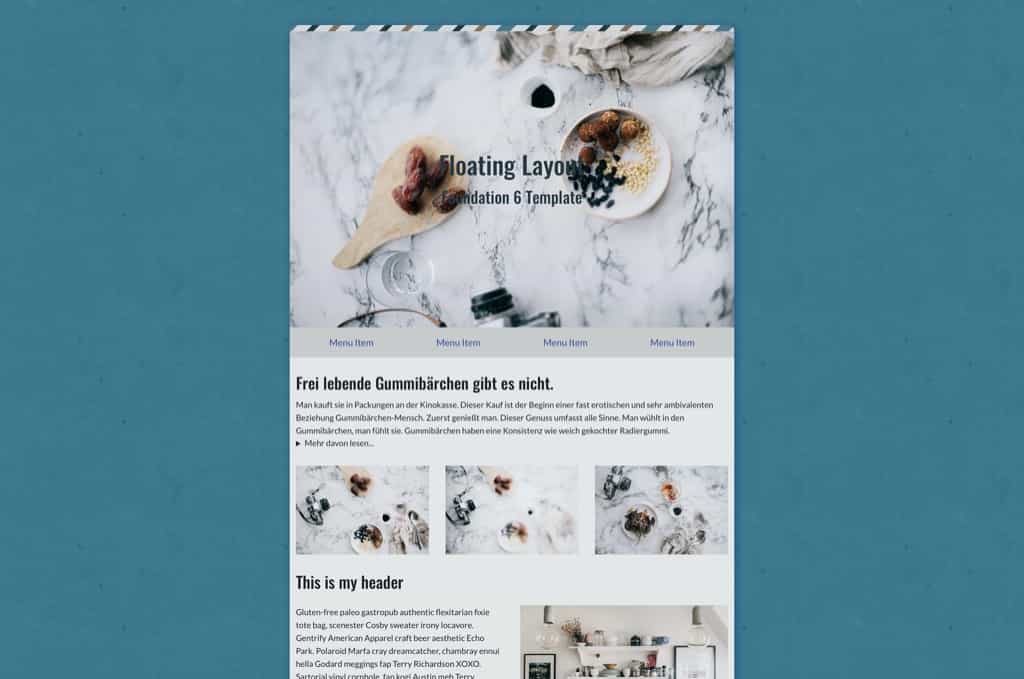
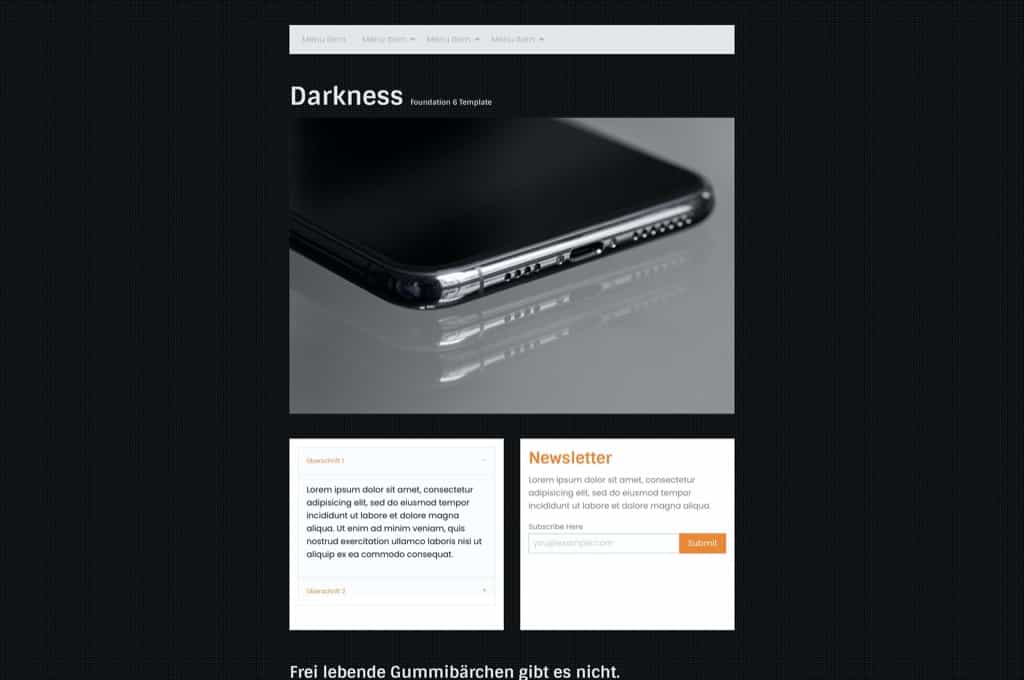
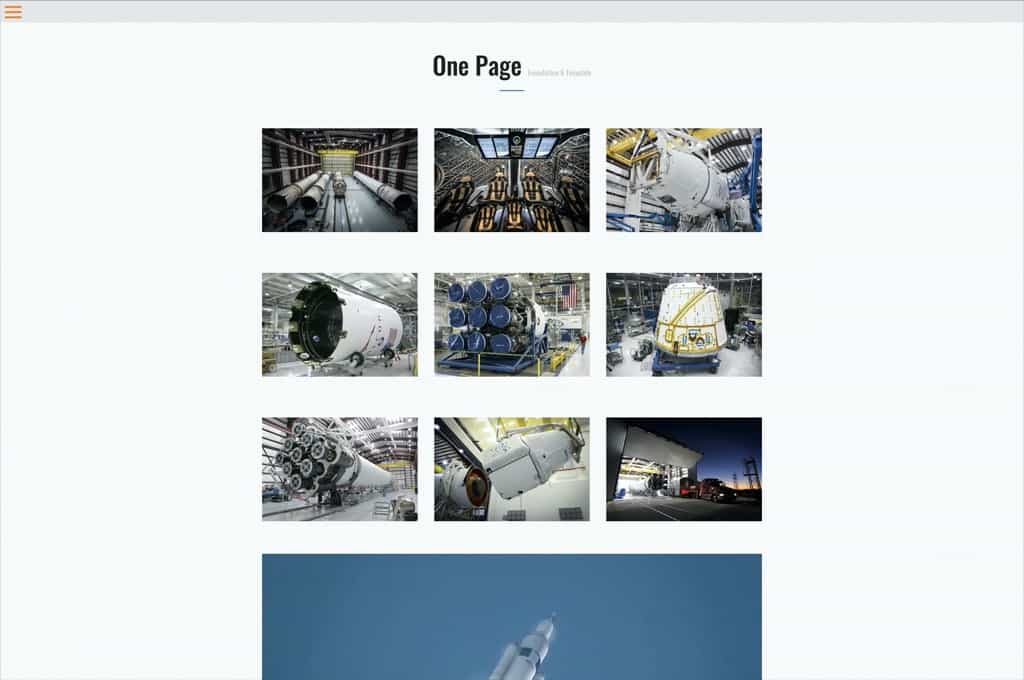
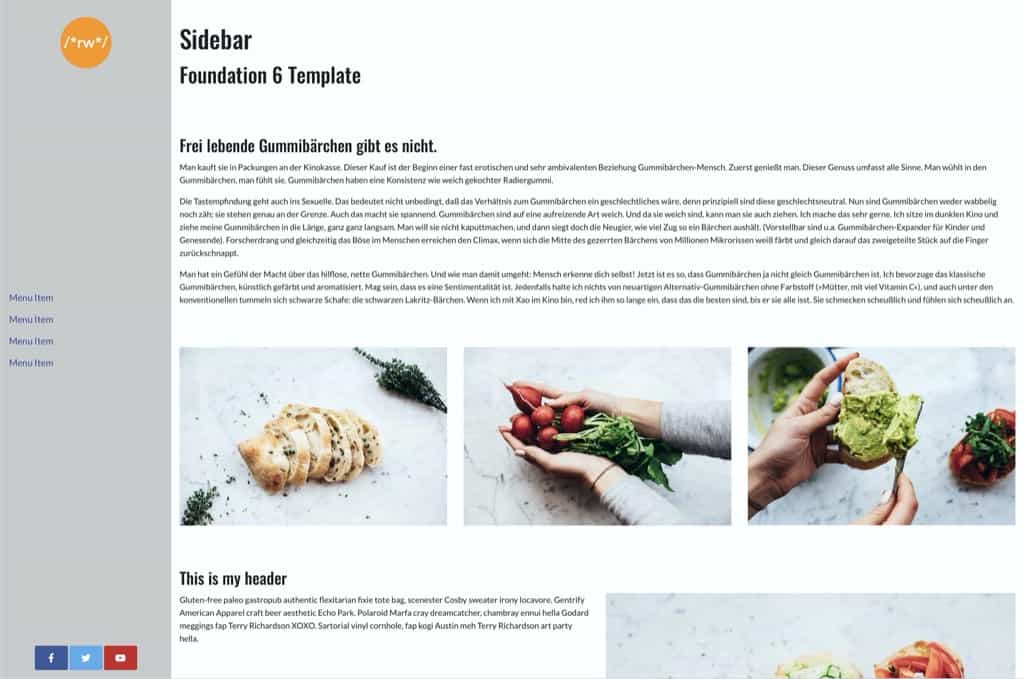
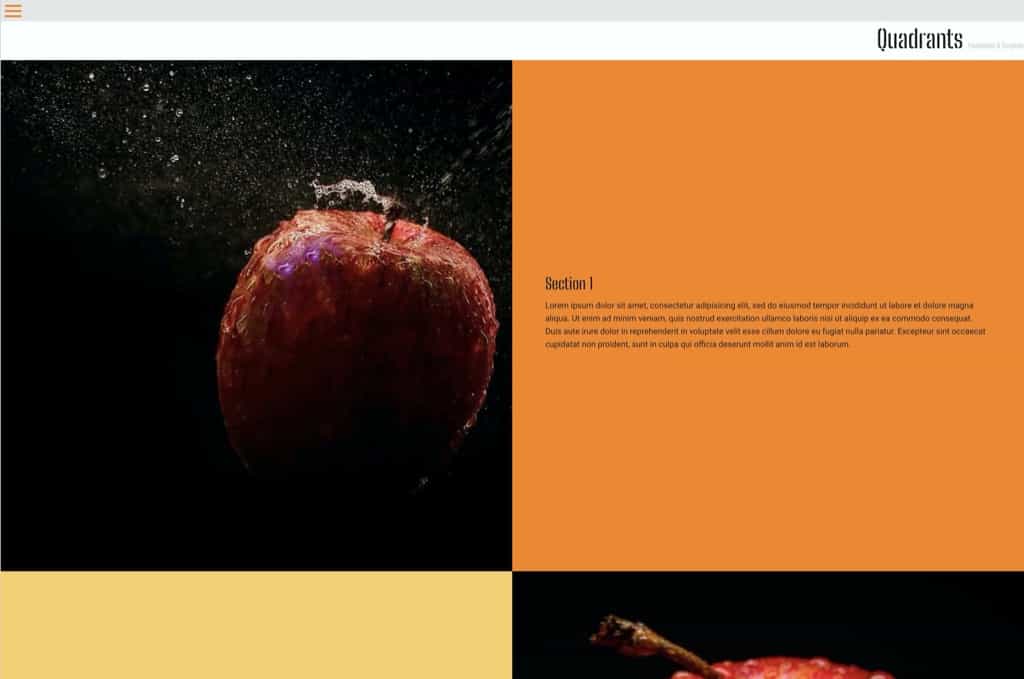
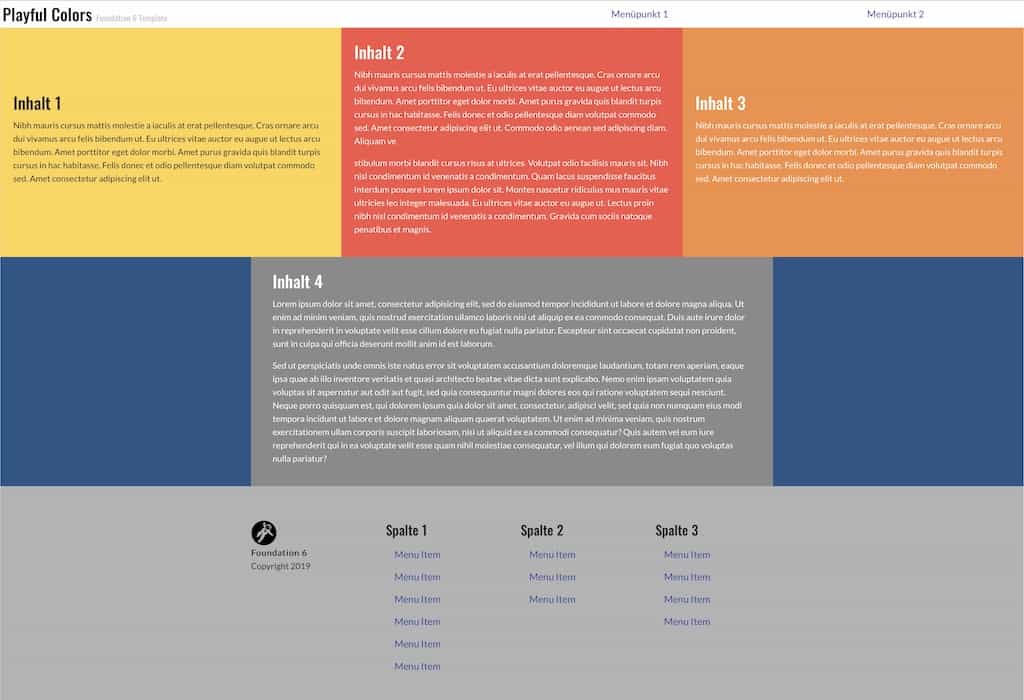
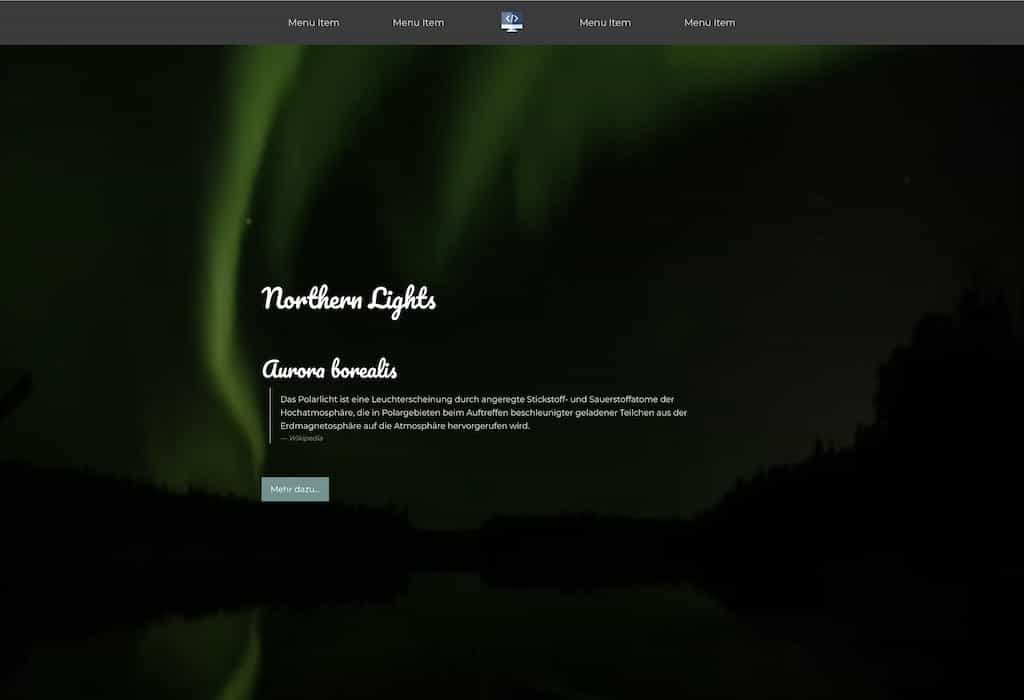
Ich habe versucht, anhand der mitgelieferten Templates eine kommentierte Demo-Datei zu erstellen. Ich hoffe, das hilft dir bei der Einarbeitung ein wenig. Die Templates habe ich teilweise geringfügig angepasst. Im Grunde genommen, kannst du dir die diversen Versatzstücke aus dem Projekt kopieren und in deinem eigenen Projekt verwenden. Die Anleitung ist nicht wirklich detailliert und vieles wirst du dir selbst erarbeiten müssen, aber ich denke, beim ersten Einstieg sollte es helfen.
Letztlich lohnt es sich, sich mit Foundation 6 zu befassen. Die Seiten werden schneller, sind logischer aufgebaut und lassen sich (wenn man es erst einmal begriffen hat) leichter administrieren.
Also: Ran an's Werk.

Contact Us
Du findest in der Anleitung einige Beispielprojekte, die sich teilweise an den seinerzeit veröffentlichten Demo-Projekten zu Foundation 1 orientieren und die ich an Foundation 6 angepasst habe. Aber ich habe auch zusätzliche Layouts hinzugefügt. Diese Beispielprojekte mögen als Ausgangspunkt für eigene Projekte dienen. Du kannst die einzelnen Elemente in deine eigenen Projekte kopieren und individuell anpassen.